Inliner, the editor
Inliner is a CloudWall app for authoring and editing rich interactive content, stored in type:"inliner" CouchDB docs. Inliner inserts highly customizable widgets between HTML blocks, and provides in-place JS editor for programming each widget behavior. Widgets are jquerymy manifests.
Inliner was built to work being both online and offline, without any degradation in features.
The app also provides code for translating docs into pure HTML which require no CloudWall runtime to render correctly at client side. This feature allows building CMS with Inliner in heart; you probably viewing page generated by this kind of CMS.
What is what
The idea of Inliner was inspired by the first version of Medium: honest WYSYWIG and very clean UI, but with extensibility in mind.
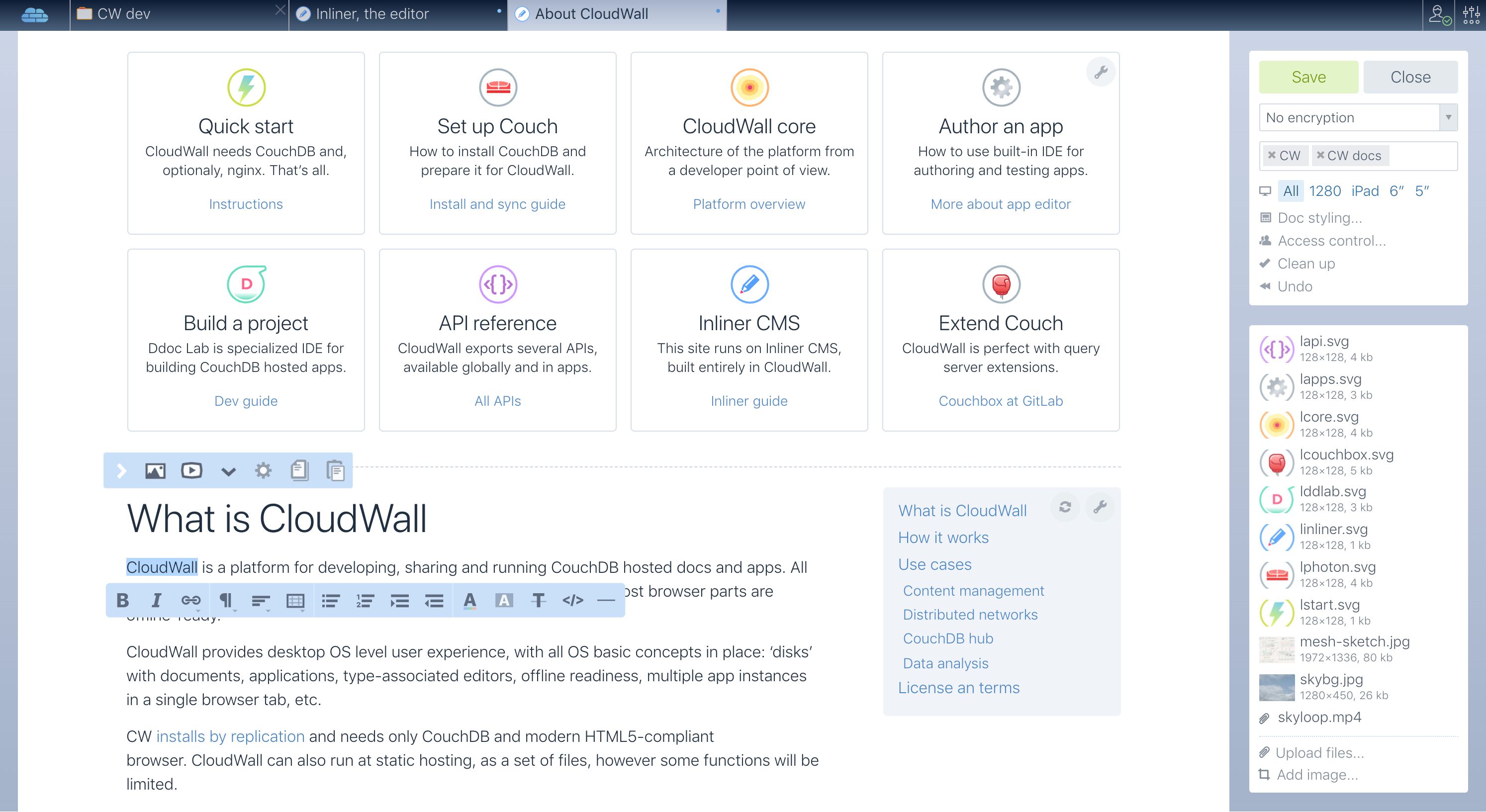
Most tools are hidden in hover panel, which appears as button when you move mouse pointer near left margin. Putting mouse pointer on that button unfolds entire panel.
Formatting also appears only when you select a text, and also in a hover panel.

Screenshot of Inliner UI with both hover panels visible
One Inliner instance edits only single doc at a time, however there can be several instances running, as seen on the screenshot.
Buttons , and ⋯ insert Image, Embed and Widget blocks respectively. Button shows block settings popup, which defines block positioning, geometry and effects.
Buttons , copy and paste blocks between documents, including all dependent attaches if you copy/paste a widget or an image. This special copy/paste only works between docs in same bucket.
Basic blocks and sizes
Blocks may only have one of several pre-defined geometries, chosen in settings popup. This limitation is very helpful in building well structured layouts.
There are only 4 types of basic blocks: HTML, Image, Embed and Widget. They cover entire spectrum of tasks that might appear during web page layout.
HTML blocks
Primary content blocks with textual info, supports interactive HTML editing. Changing placement and size of a block with settings panel, it‘s easy to make asides, small notes, warnings and so on.
Like vast majority of open source HTML editors, this one isn’t fully free of glitches. To remove undesired markup HTML use Clean up command at the right panel.
Image blocks
Each image block holds an image. On adding a block, user is prompted to select from the list of already attached images, or upload new. For newly attached images, crops an image for desired block size.
By default images have text label, which may be turned off using block settings popup. When image is selected to be full-frame width, it may have Parallax effect applied. Also full-frame images have label on top of the image.
Built-in widgets
Widgets are jquerymy mini-apps, running in Inliner environment. Their code is transported inside Inliner doc, and they can persist own data into parent document.
Cards widget shows cards, both defined locally or rendered from remotely delivered data. Cards widget options allow to set up cards geometry and data mapping.
Gallery widget builds a layout of images, optionally adding labels. Layout is selected automatically, to fill a rectangle in a visually pleasing way. The widget varies layout for desktops and mobiles.
Files widget adds aside with the list of files to download. Files are the doc attachments, so any Inliner doc may have PDF, XLS or other desktop-style addenda. This widget is relevant only for pages, intended to be rendered to HTML by CMS. In editor mode Inliner shows aside panel with all attaches.
TOC widget builds table of contents. Headers to show are defined by editing CSS selectors to traverse. The widget may be floating, staying on screen regardless of page scroll.
Custom widgets
Inserting custom widget opens widget editor. There are 3 sections: HTML, Manifest and Defaults. First one is HTML carcass, second is app itself and 3rd is default data for the app.
Here is an example of interactive widget, inlined between HTML blocks:
Click Code button to play with widget source code.
Embeds
Embeds are external objects, rendered in iframes: YouTube videos, gists, maps, etc. Inliner was tested with not so many formats, however most popular are supported.
Like images, embeds have rich HTML text label, which may be turned off. For full-width embedded video labels are put on top of video, like for Image blocks; Parallax effect is also available.
Styling documents
Each Inliner doc may have own styling. It‘s not so flexible as full-power CSS, however is CSS-based and easy to understand.
When doc is scrolled to top, and user has sufficient rights, title panel has button , which edits doc elements styling rules and constants. Typical annotated settings look like this:
Editing and then applying those view style settings immediately changes doc outlook. Stylesheet definition should be valid JSON.
Document meta
Each type:"inliner” JSON doc has .meta section, which may contain aux doc properties, important for off-Inliner doc processing. Meta section editor is called from top title panel, with button. Pre-defined properties are:
aliasdefines alternative path for the doc at public site, like api/manualpagetitleis alternative page public titleallowJSEditallows widget editors at client side, true or false (default)
User with sufficient rights can define own meta properties.
Server-side render
Inliner has built-in fragments of code for both rendering type:"inliner" docs to HTML in Couch query server environment, and for supporting resulting HTML at client side.
Dev sources of CloudWall include -cloudwall.me Ddoc Lab project, which is a complete Inliner-based CMS, with CloudWall platform inside. The project has -README branch, which describes how to tune it for serving different site.
Project‘s target is _design/www. That design doc can be cloned as is, and then edited to serve any simple site without rebuilding in Ddoc Lab.
Server-side render uses JS rewrites, available in Couch 2.2+ or in patched 1.7.3. See Couch setup section for instructions how to install patched version. Backend functionality requires JS rewrites with several bugs fixed, so you need to use 1.7.3 or 2.x built from latest sources.
Simple CMS
This CMS architecture is good for small sites, and provided as a sample in -cloudwall.me Ddoc Lab project, shipped with dev CW bundle. Also you can install only CMS-related subset, providing https://s3-eu-west-1.amazonaws.com/cdn.cloudwall.me/2.4/cw-2.4.3-cms.json dump URL to Dump installer.
CMS lives in two buckets, public and restricted. Public bucket is a subset of restricted: it receives publicly available Inliner docs and _design/www updates via continuous filtered sync. Public bucket provides _design/www/_rewrite endpoint, which should be configured to receive domain requests in CouchDB .config.vhosts.
Solution isn’t of large capacity, since all JS code lives in a single ddoc, which means all functions — rewrite, view and list — run in a single SpiderMonkey thread.
This solution can work without nginx, however nginx or other web-server is recommended. Web server may add cache-control headers to some files, and serve some known paths like /file/:docid/:fname.ext directly, without rewrite function hit. This improves perceived performance significantly.